Flat Design am Ende?
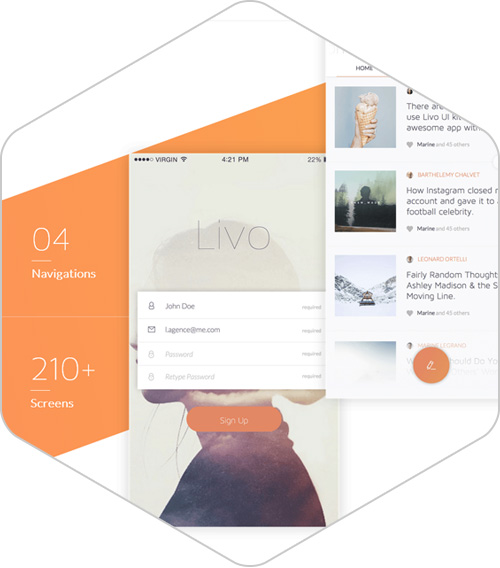
Der Große Trend für 2018, der sich bereits im vergangenen Jahr abzeichnete, ist die Aufweichung des strikten Flat Design. Hauptbestandteile des Flat Designs sind ein Verzicht von Verzierungen, Texturen, Schatten, 3D-Elementen zugunsten einer reduzierten und besonders klaren Erscheinung.
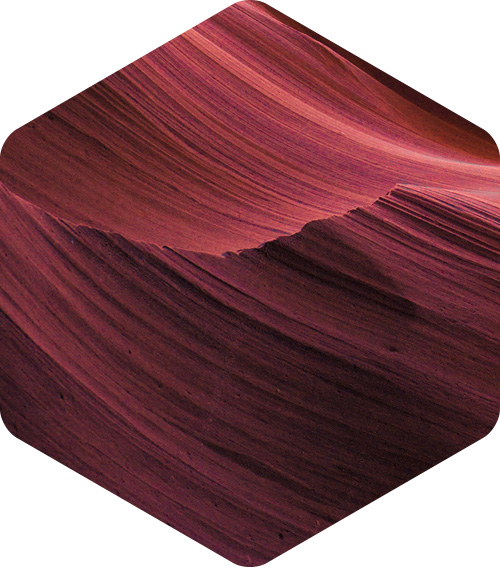
Die scharf definierten Umrisse des Flat Design brechen auf und lassen organischen Formen wieder mehr Raum. Es ist eine Rückkehr zu mehr Realismus im Webdesign in 2018 zu erwarten. Ein Mix aus realen Objekten und artifiziellen Designelementen wird die Designlandschaft deutlich bereichern.
Schatten
Der Einsatz von Schatten im Webdesign ist seit Vorstellung des Flat Design vor ein paar Jahren sehr stark zurückgegangen, speziell seitdem Google die Designsprache Material Design für seine Anwendungen eingeführte. Dieser Trend weicht immer mehr auf. Webdesigner setzten Schatten seit kurzem wieder häufiger und präsenter ein.
Hochgesättigte Farbpaletten
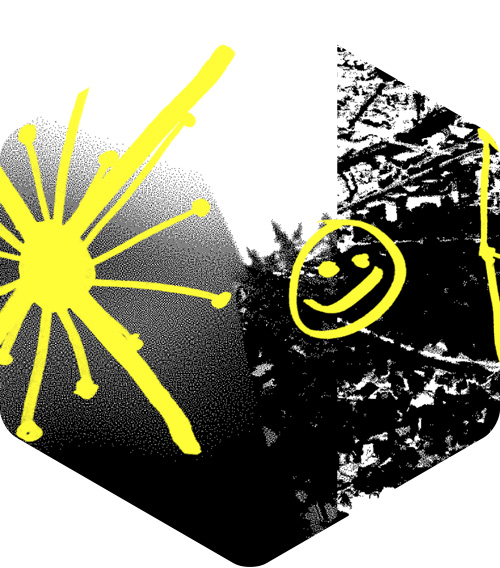
Grelle, schrille Farben sind nach wie vor Trend und hervorragende Eyecatcher. Etablierte Farbharmonien werden bewusst und krass gebrochen. Die Anzeigegeräte der Nutzer sind technisch immer mehr in der Lage, erweiterte Farbräume darzustellen, sodass hochgesättigte Farben auch beim Anwender ankommen.
Farbverläufe
Die Bevorzugung des Flat Designs im Webdesign in der Vergangenheit sorgte für meist einfarbige Farbflächen. Verläufe wurden vermieden um ein möglichst klares und minimales Design zu erhalten.
Farbverläufe finden nun wieder mehr Verwendung und brechen die Monotonie der sterilen Flächen des Flat Designs langsam auf.